During our Weekly Huddles, we each share something we learned or a resource we found. Over the past 6 months, we’ve found a lot of neat stuff. Because we’re a team and have different areas of expertise, you’ll find a wide variety of awesome tools. We’re sharing tools that help us with web design and development, social marketing, time management and communication. Check out our top 10 web tools that help us get the job done!
Tanner – Founder and Lead Developer
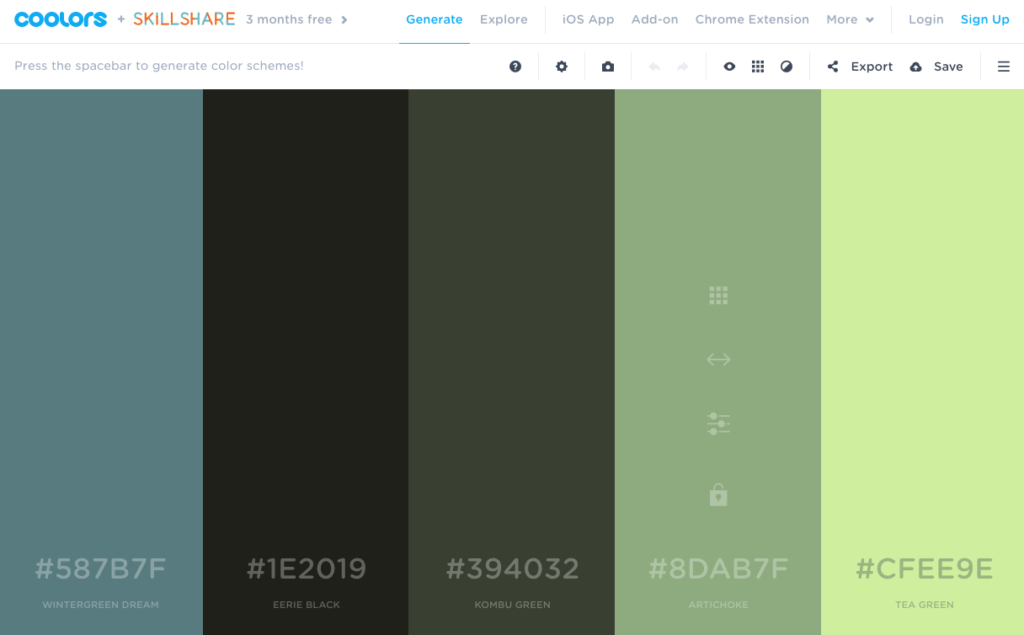
Coolors.co
I am not a designer and sometimes I just need a color pallet that works. Coolors is a fun way to experiment with several different colors and combinations. Once you find one you like, you can download the export file so you never forget!

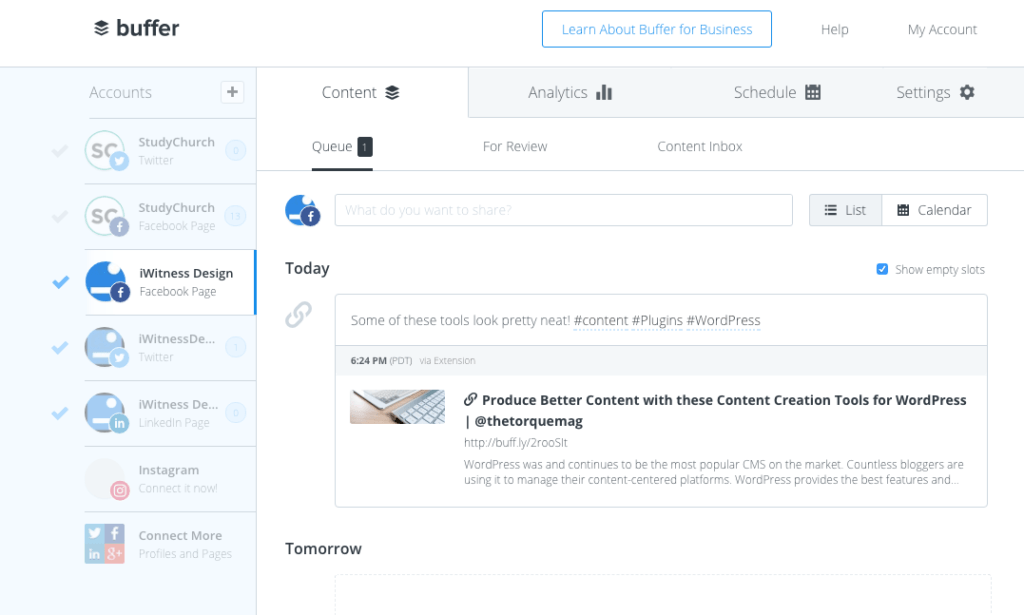
Buffer
Buffer is an amazing tool that will help you dominate social media marketing. You can connect multiple accounts and queue up content for delivery. This means you can spend more time being productive and less time on social media.
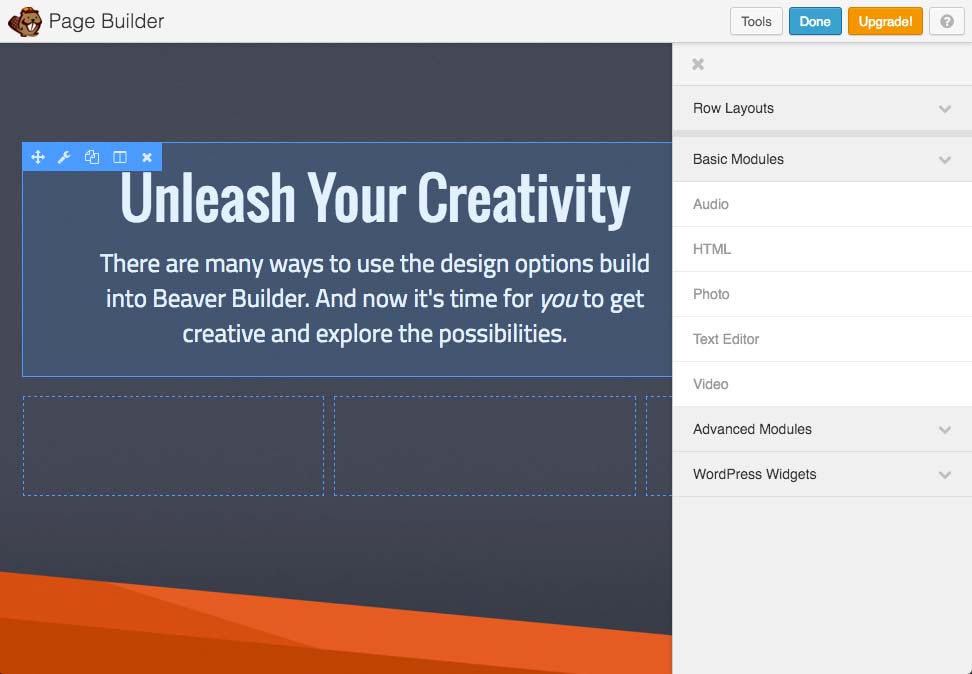
Beaver Builder
I’d be remiss if I didn’t mention one of my favorite discoveries of the past couple of years. The Beaver Builder is a WordPress page builder. Page builders have been around for a long time and I’ve avoided them for the most part. The Beaver Builder is special because not only is it beautiful and easy to use, but it is also coded well meaning that it is extensible. If you haven’t checked this out yet, it is well worth your time.
Topher – Lead Strategist
Optimizilla.com
This is an excellent free service that will help you compress one or several images. It’s quite manual, which is bad at scale, but wonderful when you need to hand craft a few images.
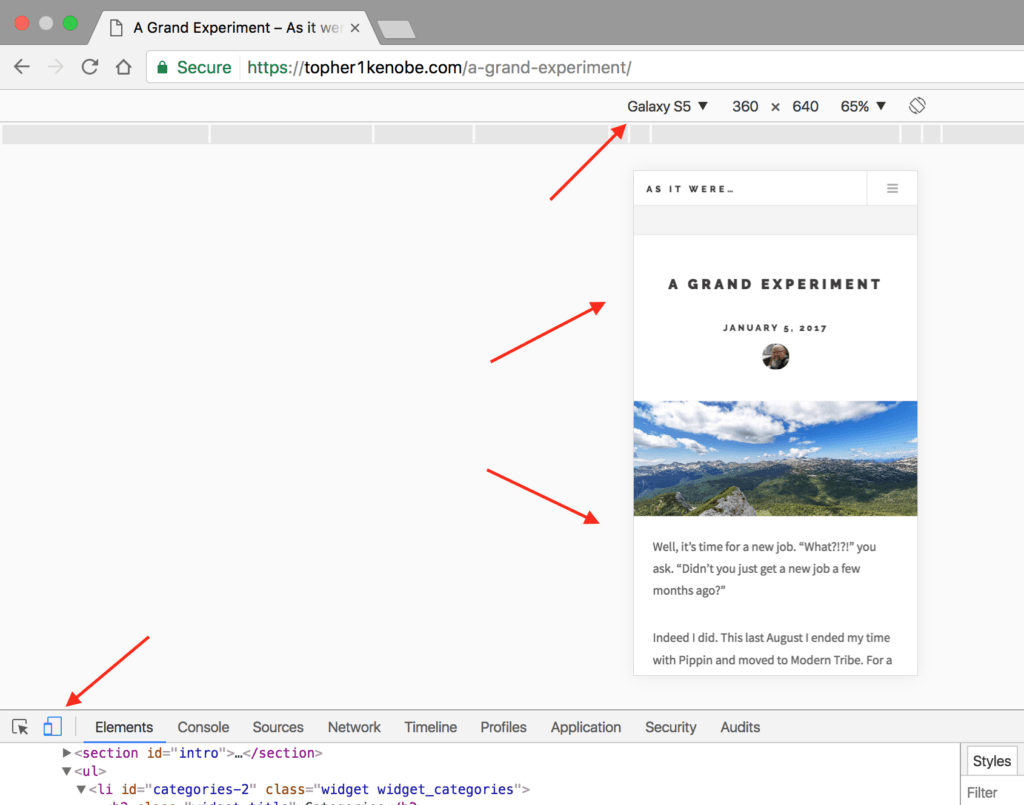
Chrome Mobile Testing
In Chrome, if you right click on a web page and choose Inspect a smaller window will open. In the top left of that smaller window is a small icon that looks a little like a cellphone. If you push it, it renders the current page in a mobile-sized window. There are also different phone formats too choose from.
Git-Pretty
This is a wonderful flow chart of what to do when you’ve messed up git. Click for larger version.
Dustin – Web Ninja
Genesis Framework
StudioPress has an awesome portfolio of child themes to choose from, all based on what they call the Genesis Framework. Genesis is such a great system to develop with because you can use it for all different sizes of web development projects. The theme designs are well built right out of the box and look fantastic without modification. For larger development projects, Genesis has an extensive library of hooks and filters to use when modifying theme templates.

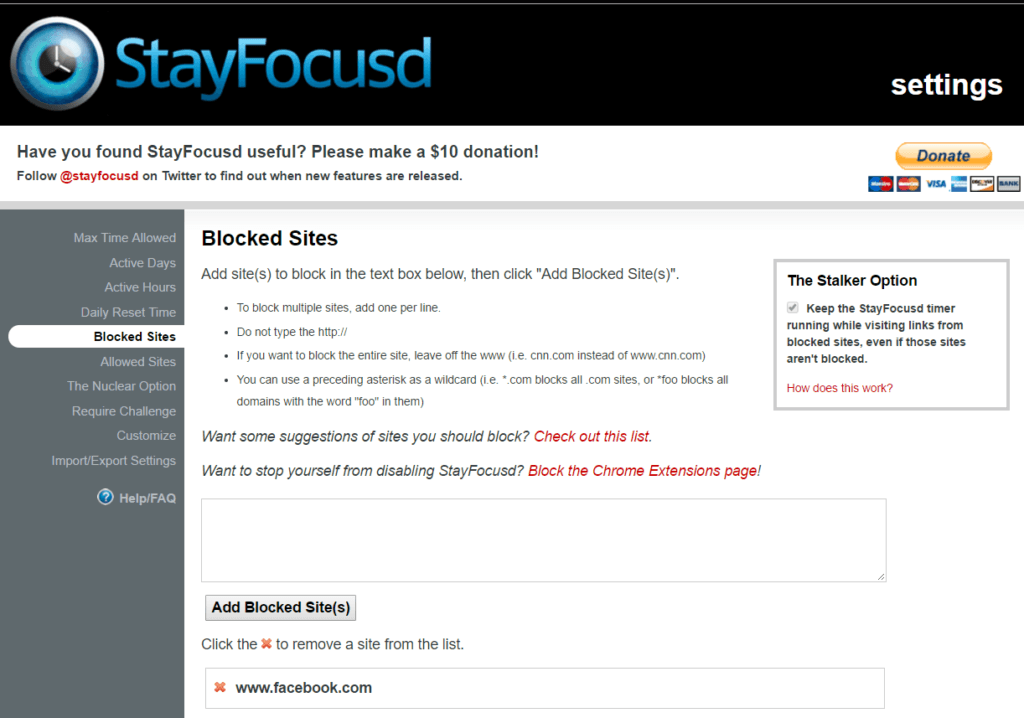
StayFocusd
For those of us who work in the comfort of our own homes building the internet, it can be a challenge to stay focused. Between Facebook, Twitter, and YouTube the internet can be a distracting place. Stayfocusd is an awesome Chrome extension that allows you to completely customize and filter out what sites you can visit and when you can visit them. You can even set a time allowance on your blocked sites list. You gotta have something, right?

Julie – Project Manager and Admin Ninja
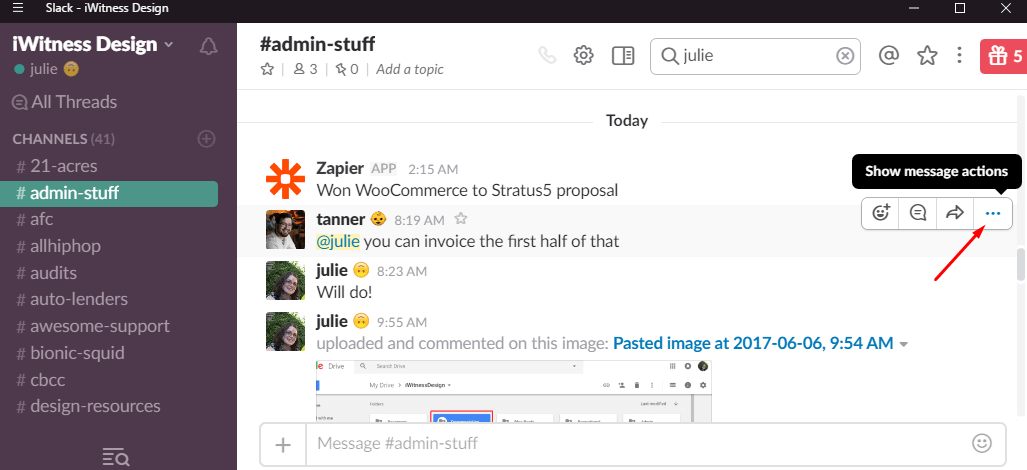
Slack Message Reminders
If you’re like me, you have a lot of Slack channels where you’re communicating with others. Sometimes you read a message but you’re working on something else at the moment. No more excuses for forgetting about that message with Slack’s Message Reminders!
On the message you need a reminder for, simply, click on the “…” on the far right side. Hover over the “Remind me about this” option and you’ll have the opportunity to set your reminder (20 minutes, 1 hour, 3 hours, tomorrow, or even next week).

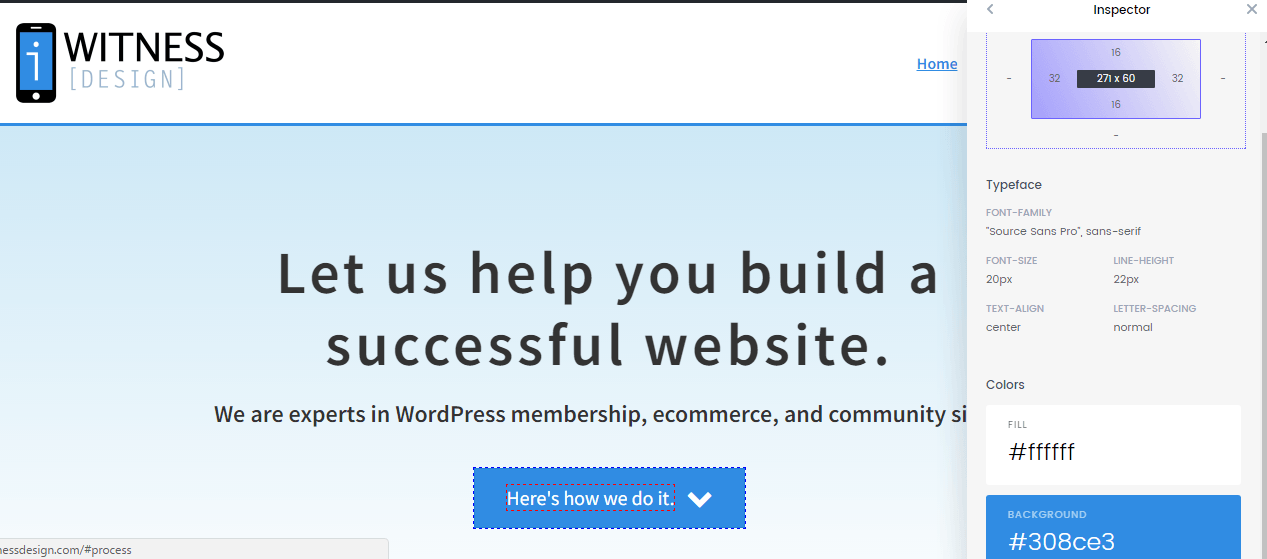
CSS Peeper
CSS Peeper is an easy way to determine styling on a page. Need to know what colors are being used? Font type and size? Image size? CSS Peeper has you covered with their free Chrome Extension. No need to log in to the back end of a site and look at each component separately. No need to ask someone else what color is being used. Pull up the webpage, click on the CSS Peeper extension, and inspect all the css info you want! This has been a great tool for me to quickly scan a page and ensure the colors are uniform or that a page matches the style guide.

Summary
So there you have our top 10 web tools! Whether a simple shortcut or something more specific to help us on the dev side of things, using these tools has helped us be more productive and work better as a team. More importantly, these tools help us be better at what we love to do – help people build awesome websites!
Have a favorite resource? Please share – we’d love to hear about it!