You may (or may not) have heard that WordPress will be coming out with a new editor. You know, that big box you use to write your page or post. They’re calling it Gutenberg. There is a lot of anxiety about how the Gutenberg editor might affect our websites. Will it break my site? Do I have to upgrade? What happens if I don’t upgrade right away? When is this change coming and what do I need to do now? Change can be hard at the best of times. But we’re here to help you get ready for Gutenberg. We’ll take a closer look at these questions (and more) and with a little bit of preparation, you’ll realize Gutenberg doesn’t have to be so scary.
Why is WordPress upgrading to Gutenberg?
WordPress is constantly being updated to fix bugs and improve the experience for developers, bloggers, and just about anyone who uses WordPress. There haven’t been any major changes to the editor since WordPress made its debut in 2003. The editor basically looks like a Microsoft Office Word document. While it works, there are limitations. The people at WordPress thought it would be great to give this editor an upgrade to improve functionality.
When is this change going to happen?
The Gutenberg Editor will replace the Classic (current) editor when WordPress upgrades to the 5.0 version. People have been speculating all year when this would happen and it’s finally here! WordPress 5.0 is scheduled to be released on November 27, 2018. In the event things aren’t quite ready, the release may be delayed until January 22, 2019.
How will the Gutenberg editor be different than the Current editor?
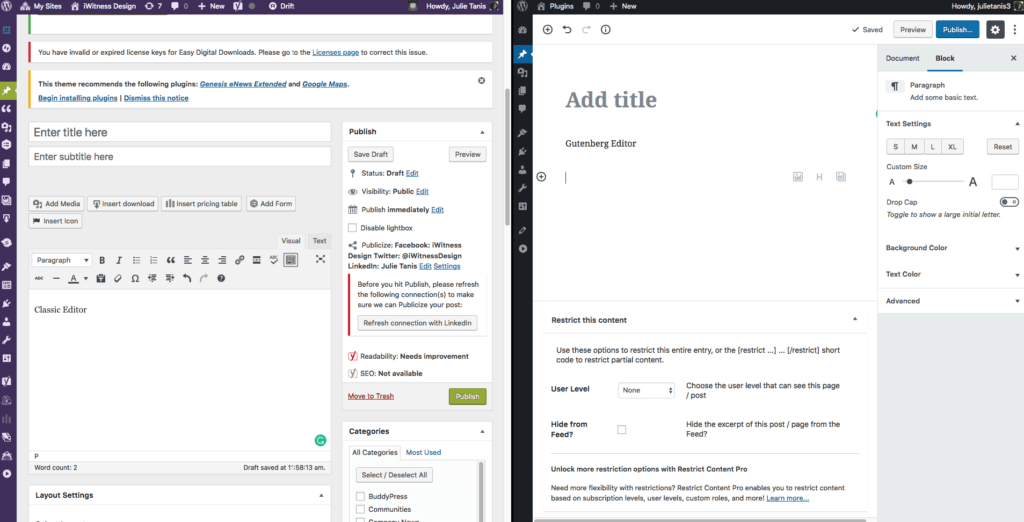
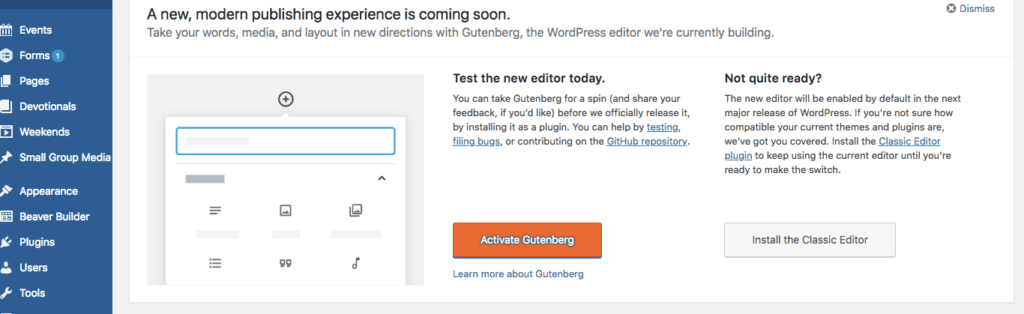
The Gutenberg editor will have the same ability to enter and format text, but it will also add functionality to create a more robust page or post. The classic editor tools will still be there, just in a different location. The toolbar will be located in a sidebar to the right instead of placed on top of the editor itself.

Basically, instead of being 1 big window/block where you insert your text, the Gutenberg editor will allow you add to various blocks. It will work similar to the way a page builder allows you to add blocks. You’ll be able to insert column blocks, shortcode blocks, image blocks, and more. This is really cool because while Gutenberg is not a page builder, you may have the ability to do some things without a page builder. You have more flexibility and more tools available without having to utilize additional plugins.
Will Gutenberg break my site?
This is probably the biggest fear with upgrading to the Gutenberg editor. No one really knows how individual sites will react with the new editor. When upgrading from the Classic editor, Gutenberg will convert the one big block into multiple blocks (html, columns, images, text, etc.) based on the content in the editor. For example, Gutenberg should recognize text, columns, images, videos, headings, and html and automatically convert those into individual blocks. But will Gutenberg be smart enough to do this correctly? Will it affect the way my page looks? In general, yes, but it partly depends on the complexity of your page. The more complex your page, the greater the likelihood that something won’t convert properly to the Gutenberg editor. Any custom html will likely need to be reviewed and updated manually once converted to Gutenberg.
When testing out Gutenberg, make sure you are doing this on a staging site and not a live site. Make sure you have revisions on. That way you can easily go back and make changes should you run into any big problems.
One other important thing to note is that upgrading to the Gutenberg editor will not automatically change your pages and posts on the back end. As long as you don’t open up the editor for a particular page or post, everything will stay the same. When you upgrade to the Gutenberg Editor or upload the Gutenberg plugin to test things out, you have the opportunity to convert to the Gutenberg editor or keep the Classic editor on. If something breaks while you are testing things out, you can revert back to the Classic editor for the page/post that you are editing.

Do I have to upgrade?
Yes and no.
It seems like a big change now, but Gutenberg will really allow for more flexibility and the ability to build more robust pages more easily. When you upgrade to WordPress 5.0, Gutenberg will be enabled by default. We strongly recommend you update your site(s) to 5.0 even if you aren’t ready for Gutenberg yet.
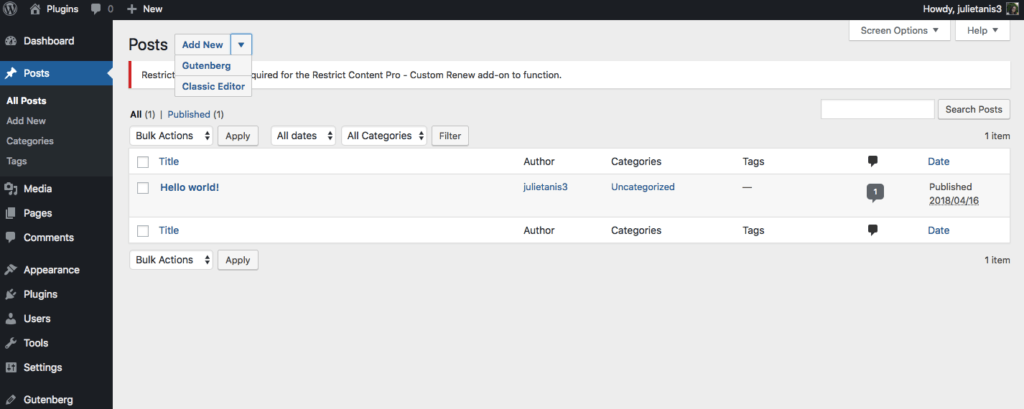
Don’t worry though… WordPress contributors have you covered! WordPress has developed a Classic Editor plugin (it’s free) for those aren’t ready for the Gutenberg editor. They’ve made it easy for you by placing it on your Dashboard.

Maybe you have a large site with a lot of custom code or multiple sites. Or maybe business and life are crazy and you just need some more time to make sure everything is compatible with Gutenberg. Make use of that Classic Editor plugin and upload it before upgrading to WordPress 5.0! The plugin will be supported for some time, but WordPress likely won’t provide that support indefinitely.
Whether you plan to go with the Gutenberg editor or not, remember that updating your site(s) with any WordPress or plugin updates is important. Keep up to date on those bug fixes and don’t risk compromising your site’s security.
What can I do to get ready for Gutenberg?
Embrace the change!
Create a staging site (which is quick and easy to do with most host providers) and upload the Gutenberg plugin so you can start testing things out.  You can try writing new posts and creating new pages.
You can try writing new posts and creating new pages.
You can try editing current pages or posts to see what Gutenberg can do. Remember: it’s important you do this on a staging site and not your live site. If something does break or a plugin is not compatible, your site is still out there for all your wonderful users. We know how hard it is to find extra time, but make sure you take some time to familiarize yourself with the Gutenberg editor before is it officially released.
If you’re not quite ready to create a staging site and play around there, check out Frontenberg. This is a cool, free resource for you to check out Gutenberg. It doesn’t require a login so you just go to the site and start creating. Think of all the things you might want to have on one of your web pages. See how much you can create with the Gutenberg editor without any custom code or additional plugins.
I’m still kind of freaked out. Where else can I get help?
There are tons of resources online. You can attend webinars and read blogs to learn more about Gutenberg. You can also check out the sites for your favorite WordPress plugins or Tech companies to see how they’re preparing for the change. Stay active on social media and learn more about what others are saying.
Some resources you may find helpful are:
Gutenberg Times
Liquid Web Webinar
iThemes Training Webinars
Gutenberg Courses for Users and Developers
Gutenberg is obviously new to us too. Let us know if there’s something you’ve found helpful!